Faltergarten
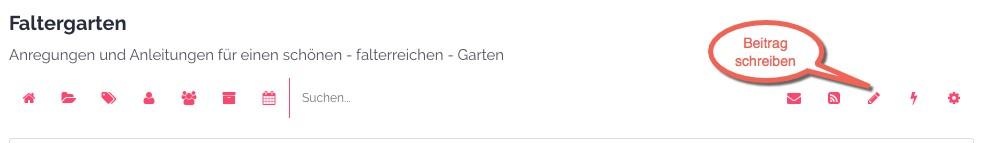
Beitrag schreiben
Das Schreiben eines neuen Blogeintrages ist recht einfach. Man muss sich aber ein wenig eindenken in die Materie. In der nachfolgenden Schritt-für-Schritt-Anleitung seht ihr, wie es geht. Viele Optionen dabei sind selbsterklärend. Einige Erläuterungen werden euch helfen, nichts falsch zu machen.
Gerne könnt ihr auch das Video anschauen.
1. Beitrag erstellen
Zuerst klickt ihr über das Menü auf "Beitrag schreiben" und schon geht es los. Der sogenannte "Composer" wird geöffnet, welcher den Editor beinhaltet und die Verwaltung von Medien, die man in den Beitrag einfügen möchte. Zu allererst müsst ihr eine Vorlage auswählen. Im Normalfall solltet ihr mit einer leeren Vorlage "Blank post" starten.
Sobald ihr die Vorlage ausgewählt habt, seht ihr den Composer, der wie folgt aufgebaut ist:
Für einen Beitrag ist nun wichtig, dass er eine gewisse Mindestlänge hat, damit er überhaupt gespeichert werden kann. Wer nur ein Bild mit einem Satz posten möchte, kann dies im Netzwerk leicht tun, ohne gleich einen Blog-Eintrag dafür zu erstellen. Die Überschrift sollte wie in der Zeitung weder zu lang, noch zu kurz und aussagekräftig sein. Mit 40 Zeichen sollte man möglichst für den Titel auskommen.
Wählt bitte mindestens eine Kategorie aus und am Ende fügt bitte auch Stichwörter (= Tags) ein, damit der Beitrag auch gefunden wird.
2. Das Arbeiten mit Blöcken
Jeder Abschnitt, jedes Bild, jede Überschrift... alle diese Elemente werden als sogenannte Blöcke eingefügt. Das mag zunächst umständlich wirken, mit etwas Übung werdet ihr aber sehen, dass es die Sache einfacher macht und ihr habt mehr Möglichkeiten, den Artikel schön zu gestalten. Das Prinzip ist immer gleich. Man klickt auf "Block hinzufügen" und wählt die Art des Blocks aus, den man einfügen möchte und im nächsten Schritt gebt ihr per Mausklick an, wohin der Block eingefügt werden soll. Danach können Blöcke leicht per Drag & Drop umgruppiert werden. Bei jedem Positionieren hat man die Möglichkeit, einen neuen Block vor, hinter, links oder rechts von einem anderen Block einzufügen. So lange ihr mit dem Cursor in einem Block drin steht, seht ihr rechts blockspezifische Formatoptionen, die ihr auswählen könnt. Diese gelten entweder für den gesammten Block oder nur für die markierten Zeichen.
Falls "Block einfügen" mal nicht sichtbar ist, und stattdessen "hoch" erscheint, bitte einfach dort drauf klicken und danach "Block einfügen" wählen". Blöcke können leicht wieder entfernt oder verschoben werden.

Richtlinien für das Schreiben von Beiträgen
Wenn ihr vorbereiteten Content habt, beispielsweise einen Text, dann könnt ihr diesen über die Zwischenablage einfügen. Ihr solltet dabei aber ausschließlich "nur Text" einfügen und keine Formatierungen aus MS-Word o.ä. übernehmen. Für eine gescheite Darstellung eines Artikels genügen normalerweise folgende Formate:
- Schriftart: Ausschließlich "Standard"
- Größe: niemals ändern!
- Farbe: bloß nicht!
- Überschriften: Heading 3 + 4
- Aufzählungszeichen
- Numerierung
- Einrückung
- Kursiv
- Fett
- Unterstrichen
Man braucht wirklich nicht mehr! Nun können wir schon den Text fertig schreiben und am Ende die Fotos einfügen. Man kann aber auch zuerst Fotos einfügen und danach den Text schreiben - das ist völlig euch überlassen. Bitte beachtet auch die Richtlinien.
3. Fotos einfügen
Fotos einfügen macht man ausschließlich über die Funktion Block hinzufügen oder Cover hinzufügen. Nun muss man wissen, dass der Composer einen "Medienmanager" besitzt, der es einem erlaubt, erst einmal alle Fotos und sonstige Medien wie z.B. Videos hochzuladen, um dann aus diesem Pool, oder aus Fotoalben, Fotos in den Bericht einzufügen. Wir beginnen damit, dass wir dem Bericht ein Cover-Foto verpassen. Das Cover-Foto wird in verschiedenen Ansichten immer zuerst angezeigt. Es sollte 800-1200 Pixel in der Breite haben und wird je nach Anzeige dann automatisch auf das passende Format skaliert. Das hochgeladene Cover-Foto wird auch im Bericht immer zu Beginn angezeigt! Man kann es prinzipiell auch weglassen, aber das sieht in einigen Ansichten dann nicht so schön aus. Das Cover-Foto kann nicht manuell skaliert werden - darum kümmert sich der Composer.
Wir verwenden hier die beiden Standardwege, Bilder hinzuzufügen bzw. auszuwählen. "Dieser Beitrag" zeigt die Bilder, die zu dem aktuellen Beitrag bereits hochgeladen wurden. Man kann jederzeit weitere Fotos hochladen. Meine Alben zeigt die Fotos aus den benutzerspezifischen Fotoalben an, welche ebenso verwendet werden können. Der Vorteil hier ist, dass die Fotobeschreibungen gleich mit übernommen werden und danach leicht angepasst werden können.
Nun wollen wir weitere Fotos hinzufügen. Dazu gehen wir wieder über "Block hinzufügen" - Bild.
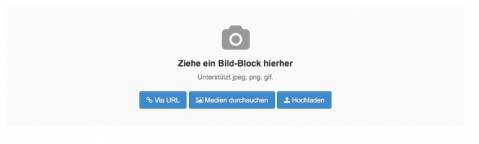
Wenn das Bild schon einmal hochgeladen wurde, könnt ihr über Medien durchsuchen das Bild auswählen. Andernfalls müsst ihr es - ggf. in einem Schritt mit allen weiteren Bildern - erst einmal hochladen.
Hat man ein Foto ausgewählt, muss man noch die Bildquelle bzw. Größe bestimmen. Wir wählen grundsätzlich Bilder in der vollen Spaltenbreite aus - eine Breite von 800px ist hierfür ideal. Natürlich können aber auch kleinere Formate ausgewählt werden. Größere Formate sind nicht sinnvoll, da sie immer wieder automatisch runterkonvertiert werden müssen und das Anzeigen des Berichtes unnötig langsam machen würden. Es empfiehlt sich überdies, die Bilder für das Web optimiert zu speichern. Photoshop und einige andere Fotoverwaltungsprogramme können das sehr gut standardmäßig. Wer das nicht hat, fahre einfach so fort, denn von Zeit zu Zeit läuft über den gesamten Bildbestand ein Optimierer, der Bilder komprimiert und für die Verwendung fürs Web optimiert. Der Composer lässt auch zu, dass man die Bildgröße von 800px auch erst nach dem Hochladen erstellt. Hierzu klickt ihr auf "Neue Größe", gebt dem Format einen Namen und gebt die Breite 800px ein. Danach kann das neue Bildformat zum Einfügen in den Bericht verwendet werden.Jedes Bild sollte eine Bildunterschrift haben. Hierzu wählt ihr im Blockformatbereich unten die Option "Bildunterschrift" und gebt diese dort ein.
4. Beitrag veröffentlichen
Sobald ihr fertig seid, adaptiert ihr die Einstellung für "Privatsphäre" auf den gewünschten Wert und klickt auf "Beitrag aktualisieren". Bis ihr so weit seid, könnt ihr über die Beitrag Vorschau jederzeit das aktuelle Ergebnis anschauen. Ihr könnt den Beitrag auch als relevant für die Blog-Startseite markieren. Ob es da jedoch auch erscheint, hängt davon ab, dass ein Administrator den Beitrag "empfiehlt". Wenn ihr nicht möchtet, dass der Beitrag kommentiert werden darf, dann deaktiviert ihr diese Option.
Mit "Beitrag unveröffentlichen" könnt ihr den Beitrag auch jederzeit wieder aus dem Verkehr ziehen. Möglicherweise bedarf das Freischalten eures ersten Beitrages noch das OK eines Administrators. Dies geschieht aber normalerweise recht fix. Sollte irgend etwas nicht funktionieren oder Probleme bereiten, zögert nicht, mich direkt zu kontaktieren (Kontaktformular oder Nachricht über Netzwerk).
Viel Erfolg!
5. Spezielle Blöcke
Es gibt eine ganze Reihe weiterer Blocktypen, die bei der Gestaltung eines Artikels sehr gute Dienste leisten. Ich verwende gerne die Option andere Artikel als Link mit Bild einzubetten oder generell die Link-Funktion. Bitte übt ein wenig mit den Standard-Blocktypen, bevor ihr euch an die exotischeren heranwagt. Aber keine Scheu - kaputt machen könnt ihr nichts.